Saját oldal a JIRA-n belül
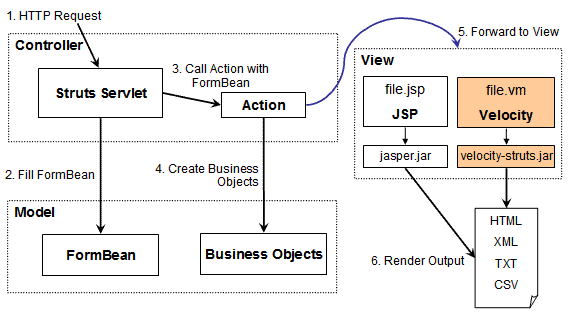
A HelloWorld példában láthattuk hogyan illeszthető be egy külső link a menübe. A lenti példában pedig megnézzük, hogy hogyan hivatkozhatunk egy saját (belső) oldalra. A Webwork plugin modullal létrehozhatunk a Struts-hoz hasonló Action alapú, MVC-re épülő architektúrát (Modell-Nézet-Vezérlő). A Webwork időközben egyesült a Struts-al a Struts 2-ben, de itt még a Webwork 1-et használjuk. Ennek lényege, hogy xml-ben konfiguráljuk a folyamatot, amit egy Action-ben megvalósítunk, majd egy Velocity által feldolgozott *.vm lapra továbbítjuk a kérést, és megjelenítjük az eredményt. Jelen esetben a vm sablonból egy jspa lap generálódik (WebWork Framework JSP Action).
Konkrét példa
A lenti xml-ben beállítottam, hogy a Client Sites menüpont linkjére kattintva a "/secure/Hello.jspa" kérésre a HelloAction kerüljön feldolgozásra, aminek a sikeres futását követően a success.vm alapján a Hello.jspa fog megjelenni. Az Action beállítja a felhasználónevet, amit a vm lapon kinyerünk az action-ből. A példában az MVC-ből csak a View és a Controller valósul meg igazán, mert az egyszerűség miatt itt nincs egy külön osztály a User-nek, ami a Model lenne.
atlassian-plugin.xml
<!-- webwork1 plugin --> <webwork1 key="newactions" name="New actions" class="java.lang.Object"> <description>These actions do not exist in JIRA until they were defined here.</description> <actions> <action name="hu.lacimol.tutorial.webwork.HelloAction" alias="Hello"> <view name="success">/templates/hu/lacimol/tutorial/webwork/success.vm</view> </action> </actions> </webwork1> <web-item name="Client Sites" i18n-name-key="client-sites.name" key="client-sites" section="system.top.navigation.bar" weight="1000"> <description key="client-sites.description">The Client Sites Plugin</description> <label key="client-sites.label" /> <link linkId="client-sites-link">/secure/Hello.jspa</link> </web-item>
HelloAction.java
package hu.lacimol.tutorial.webwork;
import com.atlassian.jira.web.action.JiraWebActionSupport;
public class HelloAction extends JiraWebActionSupport {
private static final long serialVersionUID = 6545090412954507661L;
private String userName;
@Override
protected String doExecute() throws Exception {
log.debug("Entering doExecute");
userName = "lacimol";
return SUCCESS;
}
public String getUserName() {
return userName;
}
}
success.wm
<html> <head> <title>HelloAction Success</title> </head> <body> <div style="background: #FFFFFF"> <span>Siker. Hello $action.userName!</span> </div> </body> </html>
A fenti módosítások letölthetők SVN-en keresztül és becsomagolva a blog GoogleCode oldaláról a JiraDevTutor projektből. További Webwork példák: https://bitbucket.org/mdoar/webwork-sample